نکاتی در مورد طراحی مجدد وب سایت وردپرسی شما

نکاتی در مورد طراحی مجدد وب سایت وردپرسی شما
هیچ پلتفرمی مانند وردپرس قدرت سفارشی کردن ظاهر و احساس وب سایت خود را به شما نمی دهد. این یکی از دلایل محبوبیت وردپرس در بین ناشران و توسعه دهندگان وب است.
میتوانید یک تم WP ساده (و بیحساب) بگیرید، یک لوگو اضافه کنید، چند خط کد را ویرایش کنید، CSS خود را تغییر دهید و در کمترین زمان یک وبسایت حرفهای (و در عین حال با شخصیت) داشته باشید. کار آسانی است و این آموزش نحوه انجام آن را به شما نشان می دهد.
آماده اید؟ بیایید ابتدا با چیزهای اول شروع کنیم؛ رنگ ها.
طراحی طرح رنگ
هنگام ایجاد یک طرح رنگی برای سایت وردپرس خود، موارد زیادی وجود دارد که باید در نظر بگیرید. به آن به عنوان رنگ آمیزی خانه یا فروشگاه سنگ و ملات فکر کنید. شما باید رنگی را که روی دیوارهایتان می آید و رنگی را که می خواهید درهایتان انتخاب کنید.
نحوه رنگ آمیزی نمای بیرونی و فضای داخلی خود به چند عامل بستگی دارد که به ترجیحات شخصی شما بستگی دارد.
رنگآمیزی سایت وردپرس شما نیز متفاوت نیست. لینک های خود را چه رنگی می خواهید؟ پس زمینه شما، چگونه می توانید آن را جذاب تر کنید و دهان رقبای خود را باز بگذارید؟ کدام رنگ ها پیام شما را تکمیل می کنند (یا حتی قدرت می بخشند)؟ متن خود را چگونه می خواهید؟ آسمان محدودیت انتخاب رنگ هایی است که می توانید در سایت WP خود استفاده کنید.
شما باید تمام رنگ هایی را که از ابتدا استفاده می کنید تعیین کنید. توصیه میکنم فقط به سه رنگ بچسبید، اما میتوانید از هر تعداد رنگی که میخواهید استفاده کنید.
در این کار زیاده روی نکنید وگرنه پیام بازاریابی خود را با آن رنگ رقیق خواهید کرد. به هر حال، زیاده روی در هر چیزی سمی است، بنابراین صرف نظر از رنگ هایی که انتخاب می کنید، مهم است که از هماهنگی اطمینان حاصل کنید.
بهتر است از بیشترین رنگها استفاده کنید که اکثریت مردم آنها را میبینند (و امیدواریم) آنها را دوست داشته باشند. من در مورد لوگو و دکل شما صحبت می کنم. این مناطق دقیقا همان جایی هستند که شما به بیشترین رنگ نیاز دارید. بقیه وب سایت شما می تواند کمتر رنگارنگ اما آموزنده باشد.
216 رنگ در مقابل 12 رنگ
همه ما با دوازده رنگ ابتدایی آشنا هستیم، اما وب پر از رنگها و سایههای مختلف آنها است. به همین دلیل، انتخاب رنگی که در حین ایجاد ظاهری حرفهای، گرمای شخصی را تراوش کند، میتواند یک کار چالش برانگیز باشد.
شما خوش شانس هستید، زیرا من در سراسر اینترنت ماهیگیری کردم و ابزارهای زیر را برای شروع شما پیدا کردم:
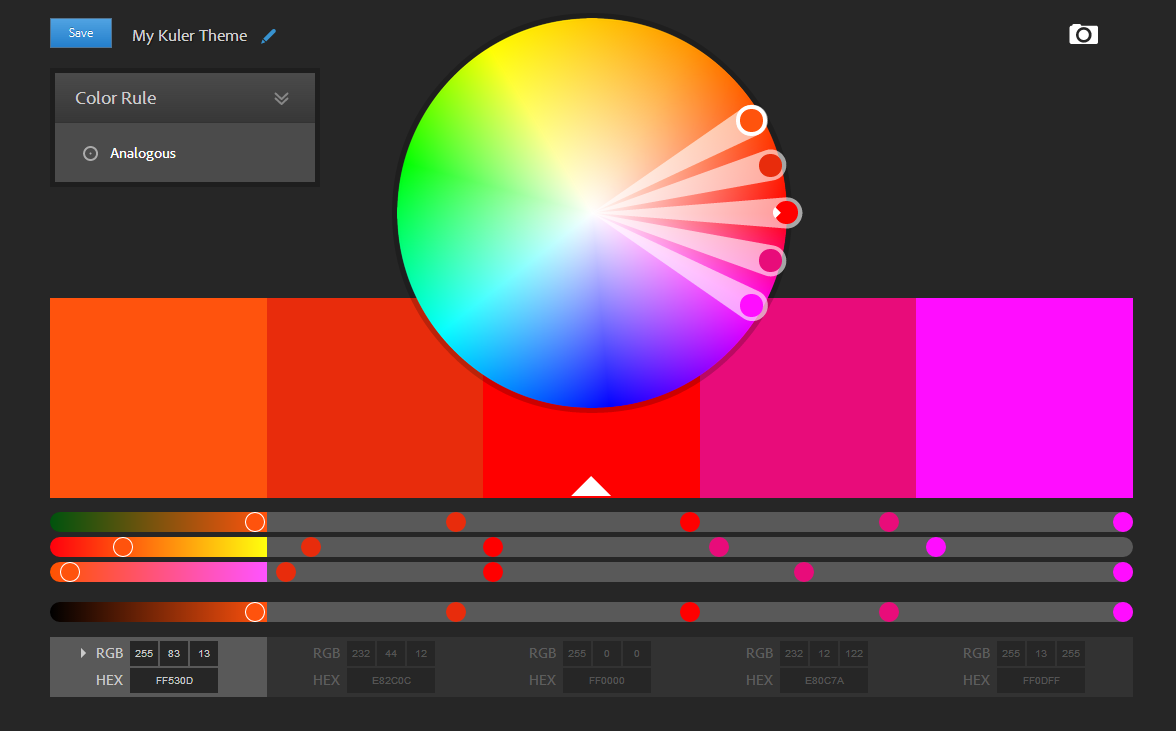
KULER
Kuler توسط Adobe طراحی شده است تا به توسعه دهندگان وب کمک کند تا طرح های رنگی برتر را ایجاد کنند. Kuler یک ابزار آنلاین است، به این معنی که می توانید آن را حمل کنید و از هر کجا استفاده کنید، اما یک برنامه دسکتاپ نیز وجود دارد که به شما کمک می کند تا طرح های رنگی را مستقیماً از دسکتاپ خود توسعه دهید. علاوه بر این، اگر یک Adobe ID دارید، می توانید طرح های رنگی خود را با یک کلیک ذخیره کنید.
قوانین رنگی مختلفی برای استفاده با Kuler وجود دارد که از جمله آنها می توان به تک رنگ، ترکیب، مکمل، آنالوگ و سه گانه اشاره کرد.
کولر را بررسی کنید.
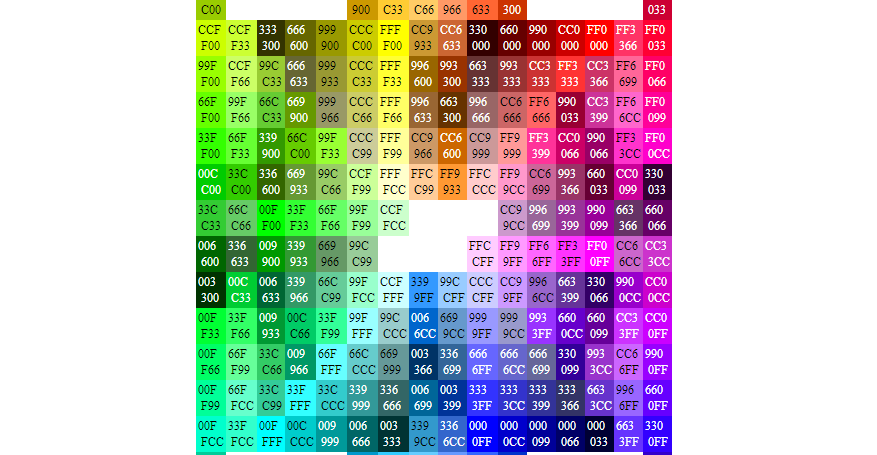
نمودار رنگی HTML
دانستن رنگ هایی که استفاده می کنید تنها نیمی از کار است. برای پیاده سازی رنگ های خود، باید آنها را به کدهای HTML ترجمه کنید.
این جایی است که نمودار رنگ HTML وارد می شود. این نمودار رنگارنگ با بیش از 200 (در واقع 216) کد رنگ وب است. با استفاده از نمودار، اجرای هیچ رنگی در زیر نور خورشید نباید دشوار باشد.
کدها با HTML، CSS، Adobe PhotoShop و سایر ابزارهای دستکاری گرافیکی کار می کنند، بنابراین شما تمام آزادی را در جهان دارید که تا جایی که می خواهید با رنگ های خود بازی کنید.
نمودار رنگ HTML را بررسی کنید.
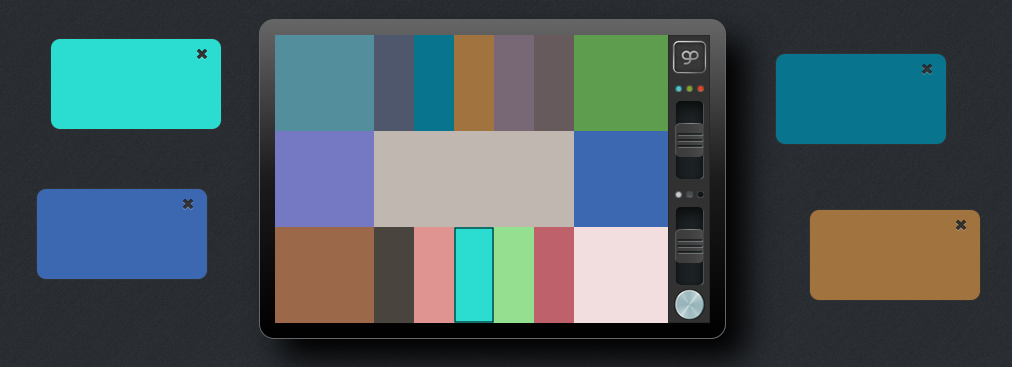
GENOPAL
اگر برای انتخاب رنگ ها به کمک نیاز دارید، GenoPal برنامه ای است که می خواهید. این یک برنامه وب بسیار ساده است که پالت های رنگی را به پنجره مرورگر شما “پین” می کند. همانطور که رنگ های خود را انتخاب می کنید، آنها در مرورگر شما به شکل “یادداشت های چسبنده” رنگی ظاهر می شوند. 🙂
با GenoPal، میتوانید روشنایی را افزایش دهید و اشباع رنگ را کنترل کنید، بنابراین دقیقاً سایهای را که میخواهید دریافت کنید.
در وبسایت آنها، یک برنامه تلفن همراه در راه است. پس از راه اندازی، به شما امکان می دهد برنامه را حمل کنید و رنگ ها را در دستگاه تلفن همراه خود توسعه دهید. طراحی آنها مبتکرانه است و این واقعیت که این برنامه واقعاً کار می کند نشانه واضحی است که GenoPal به معنای تجارت است.
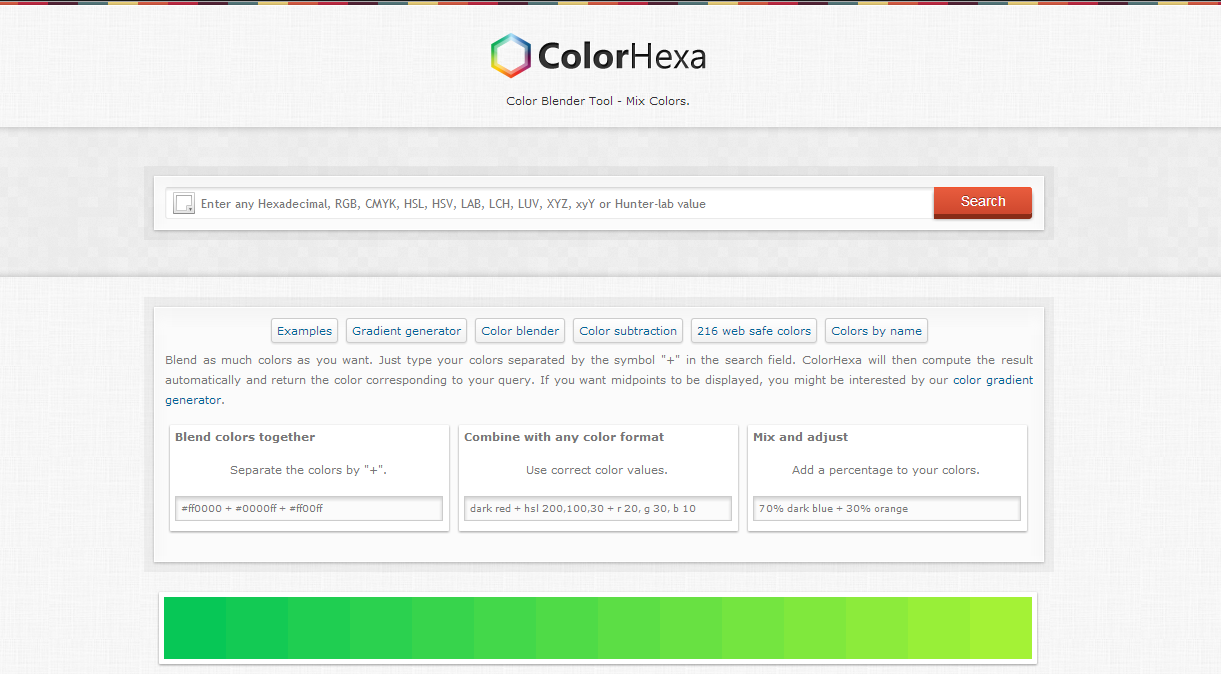
COLORHEXA
ColorHexa نسخه آنلاین صفحه نقاشی هنرمند است. این وبسایت به شما این امکان را میدهد که فقط با وارد کردن کدهای رنگ، رنگها را با هم ترکیب کنید. برنامه پیشین آنها ابزار ترکیب رنگ است اما آنها همچنین دارای یک مولد گرادیان و یک تفریق کننده رنگ هستند. آیا این نبوغ خالص در اینجا کار نمی کند؟
ColorHexa Blender چگونه کار می کند؟ تنها کاری که باید انجام دهید این است که کدهای رنگ خود را با یک “+” از هم جدا کرده و ColorHexa بقیه کارها را انجام می دهد. به عنوان مثال، من سعی کردم:
#ff0000 + #0000ff + #ff00ff و من #aa00aa گرفتم. علاوه بر این، آنها یک صفحه کامل از اطلاعات رنگ را در اختیار شما قرار می دهند (در مورد رنگ نهایی شما به عنوان مثال #aa00aa). این ابزاری است که باید خودتان را امتحان کنید تا ترکیب رنگ را مانند قبل تجربه کنید.
ColorHexa را بررسی کنید.
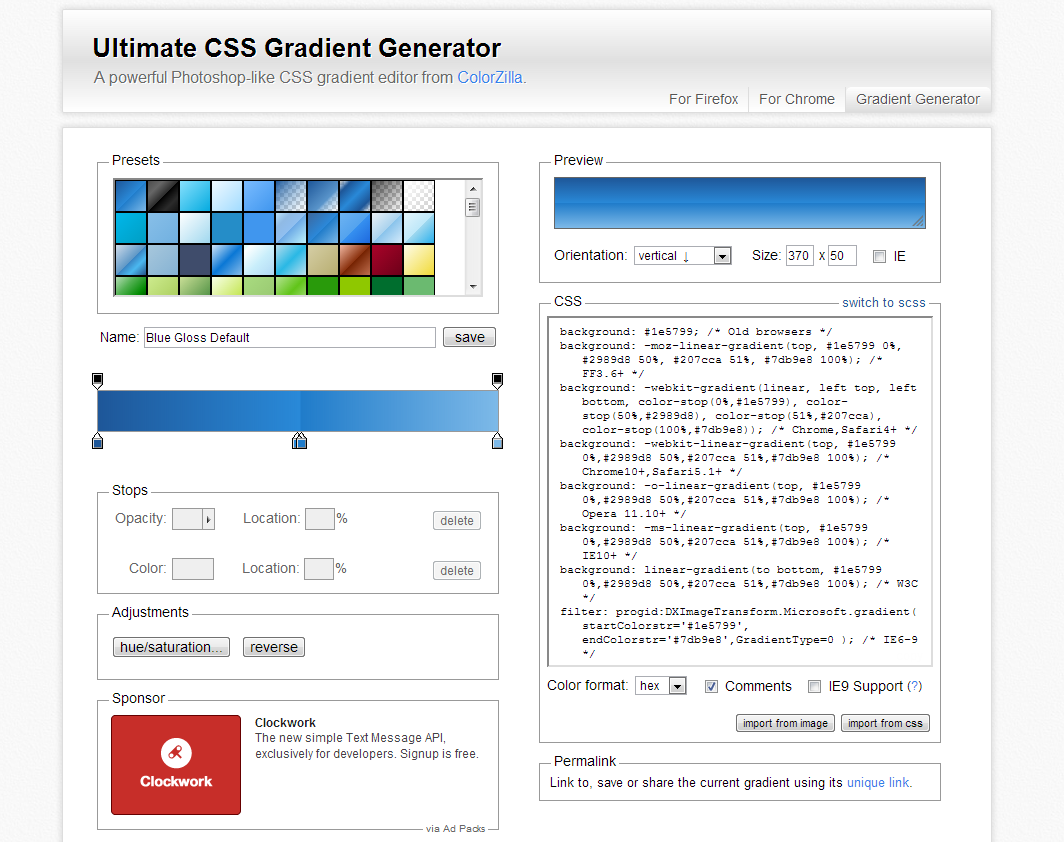
نهایی CSS GRADIDENT GENERATOR
این احتمالا بهترین ابزار برای تولید گرادیان رنگ است. این کاملاً آنلاین است و به شما کمک می کند تا نقاط میانی تازه و کدهای CSS مربوط به آنها را ایجاد کنید. آنها همچنین افزونههای Chrome و Firefox را ارائه میکنند تا به شما امکان میدهند برنامه را با مرورگر خود برای دسترسی آسانتر و سریعتر ادغام کنید.
یک ناحیه پیشنمایش وجود دارد که در آن گرادیان خود را میبینید، بنابراین تنها کاری که باید انجام دهید این است که گرادیان خود را همانطور که مناسب میدانید ایجاد کنید و کد CSS ایجاد شده را copy-paste کنید. واقعاً به همین راحتی است و رنگهای بیشتری نسبت به آنچه که تا به حال استفاده میکنید دارند.
Gradient نهایی CSS را بررسی کنید ژنراتور.
انتخاب فونت
اکنون که نحوه انتخاب و ترکیب رنگهایی مانند پیکاسو را به شما نشان دادم، بیایید با فونتها بازی کنیم.
رنگها و طراحی وب شما افراد را جذب میکند، اما این کلمات شما هستند، یعنی صفحات و پستهای شما که باعث میشود مردم به اطراف بمانند.
ما همیشه مشغول ایجاد بهترین داستان های خود هستیم، بنابراین بسیاری از ما فراموش می کنیم که فونت ها نیز مهم هستند. اما فونتی که انتخاب می کنید بر نحوه تعامل افراد با وب سایت شما تأثیر می گذارد. با فونتهای مناسب، مخاطبان هدف شما میخواهند به آنها بچسبند و در نهایت روی صفحات دیگر شما کلیک کنند، که دقیقا همان چیزی است که شما میخواهید. نامزدی.
یک میلیون و یک فونت وجود دارد، اما متأسفانه، کاربر فقط فونتهایی را میبیند که روی دستگاه خود نصب شده است. اگر فونتی که استفاده میکنید روی دستگاههای آنها نصب نشده باشد، یک جایگزین نزدیک (یا فونت کاملاً متفاوت) را مشاهده میکنند که همان اثری را که میخواهید نخواهد داشت.
«بازی با فونت ها مانند بازی با آتش است. گاهی اوقات می تواند یک کبریت را در یک صفحه وب روشن کند، درخششی از متن زیبا. مواقع دیگر، میتواند کل خانه را بسوزاند.» – لورل از cameraontheroad.com.
شما می توانید فونت های خود را کنترل کنید (و افکت مورد نظر خود را ایجاد کنید) با شیوه نامه خود. در موضوع شما، شیوه نامه معمولاً فایل style.css است. میتوانید از این فایل برای کنترل رنگ فونتها، نوع فونت/خانواده فونت، اندازه فونت و سایر جنبههای فونت انتخابی خود استفاده کنید.
مثال زیر مثال خوبی است:
#menu {font-family:Arial، Helvetica، Sans-serif، Verdana، "Times New Roman"; اندازه فونت: 0.8em; color: black;}
کد بالا اندازه فونت را در منوی شما 0.8em و رنگ را روی سیاه قرار می دهد. همچنین فونت را روی Arial تنظیم می کند، اما اگر کاربر Arial را روی دستگاه خود نداشته باشد، Helvetica مسئولیت را بر عهده خواهد گرفت. اگر Helvetica یا Arial نداشته باشند، Verdana، Sans-serif یا Times New Roman مسئولیت را در اختیار خواهند گرفت.
با کنترل فونتها، میتوانید ظاهر و احساس سازگارتری ایجاد کنید.
با این حال، برای حل مشکل ناهماهنگی فونت یک بار برای همیشه، می توانید از فونت های جاسازی شده استفاده کنید. با استفاده از فونت های جاسازی شده (یا خارجی)، کاربر نیازی به داشتن فونت در دستگاه خود ندارد.
علاوه بر این، کار آسانی است.
تنها کاری که باید انجام دهید این است که style.css خود را باز کنید و کد زیر را در بالا قرار دهید.
@font-face{font-family: Museo300; src: فرمت url("fonts/museo300-regular.ttf"): ('truetype'); font-weight:normal;}
نکته: شما باید نام و محل فونت خود را مشخص کنید. در مثال بالا “Museo300” فونتی است که در پوشه ای به نام “fonts” ذخیره شده است.
به عنوان مثال، برای استفاده از فونت در وب سایت خود، می توانید بنویسید:
body{font-family:Museo300;}
شما می توانید از یک فونت جاسازی شده برای هر عنصری در وب سایت خود استفاده کنید. به عنوان مثال…
#menu{font-family:Museo300;}
…Museo300 را در منوی شما تنظیم می کند.
روش بالا به این معنی است که شما باید فونت را دانلود کنید و همان فونت را در سرور خود آپلود کنید، که اگر از من بپرسید بسیار خسته کننده است.
با این وجود، yنیازی ندارید هر فونت خارجی را که می خواهید استفاده کنید دانلود کنید.
شما می توانید به سادگی از قسمت سر خود (header.php) به فونت ها پیوند دهید:
چگونه و کجا خط بالا را اضافه می کنید؟ شما باید پنل مدیریت وردپرس –> ظاهر –> ویرایشگر –> header.php
خود را باز کنید
اگر نمیخواهید یا نمیتوانید فایل header.php خود را ویرایش کنید، فقط فونتها را با تایپ خط زیر در style.css خود وارد کنید:
@import url(https://fonts.googleapis.com/css?family=over+the+rainbow)؛
مثال بالا به شما امکان می دهد از قلم Over The Rainbow Google در هر نقطه از سایت خود استفاده کنید. به عنوان مثال، اگر می خواهید از Over The Rainbow در سراسر وب سایت خود استفاده کنید، می توانید از این کد استفاده کنید:
body{font-family:"Over The Rainbow";}
Google بیش از 600 خانواده فونت رایگان ارائه میکند، بنابراین بازی خارج از خانه!
بهروزرسانی (07/12/13): اگر میخواهید فونتهای Google را به راحتی به سایت وردپرس خود اضافه کنید، میتوانید از افزونه تایپوگرافی Google. به غیر از آن، میتوانید در مورد فونتهای Google و نحوه پیادهسازی آنها در این مقاله اطلاعات بیشتری کسب کنید. -fonts/” target=”_blank” rel=”noopener”>تایپوگرافی وبسایت وردپرس خود را با فونتهای Google بهبود دهید توسط Tom Ewer.
افزونه های وردپرس برای افزودن فونت
و برای کسانی که نمیخواهند کد را بررسی کنند، همیشه میتوانید یک پلاگین وردپرس را نصب کنید تا برخی از کارهای سنگین را برای شما انجام دهد. در اینجا چند مورد از محبوبترین افزونههای فونت رایگان از WordPress.com آورده شده است:
آیا به شما خوش می گذرد؟ بیایید ادامه دهیم…
قالببندی تاریخ و زمان
آیا به سایت وردپرسی رفتهاید که تاریخ یا ساعت را با لحنی بسیار زیبا نشان میدهد که باعث میشود در مورد سایتتان احساس کنید که کاملاً یک نوبت هستید؟ صاحبان این سایتها فقط با یک خط کد بازی میکردند و اکنون نمیتوانید از تاریخ آنها لذت ببرید. هاها.
خبر خوب، میتوانید این خط کد را ویرایش کنید و خوانندگان خود را نیز شگفتزده کنید.
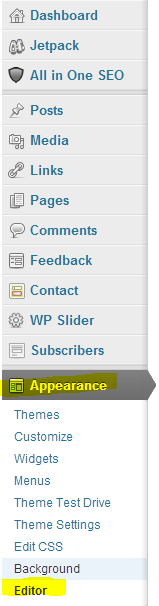
در داشبورد WP خود، به ظاهر، و سپس به ویرایشگر بروید، همانطور که در زیر نشان داده شده است:
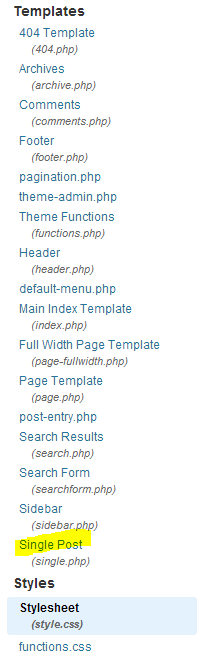
پس از آن، میتوانید فهرستی از فایلهای .php خود را در سمت راست مشاهده کنید:
روی تک پست (single.php) کلیک کنید و پس از باز شدن، نوار جستجو را با فشار دادن Ctrl+F باز کنید. در نوار جستجویی که ظاهر می شود، تایپ کنید:
the_time
بلافاصله خطی را مشاهده می کنید که ممکن است چیزی شبیه به:
باشد
اکنون، ناحیه ای که می خواهید ویرایش کنید (‘F Y’) است.
اجازه دهید این بخش را به شما معرفی کنم تا چیزهای گوشتی تری برای گاز گرفتن در اختیار شما قرار دهم.
“F” در (“F Y”) مخفف نام کامل ماه و “Y” نشان دهنده سال در 4 رقم است. بنابراین، اگر از (‘F Y’) استفاده کنید، تاریخ شما به شکل زیر خواهد بود:
سپتامبر 2013
اگر بین F و Y کاما بیندازید، باید چیزی شبیه به:
داشته باشید
سپتامبر، 2013
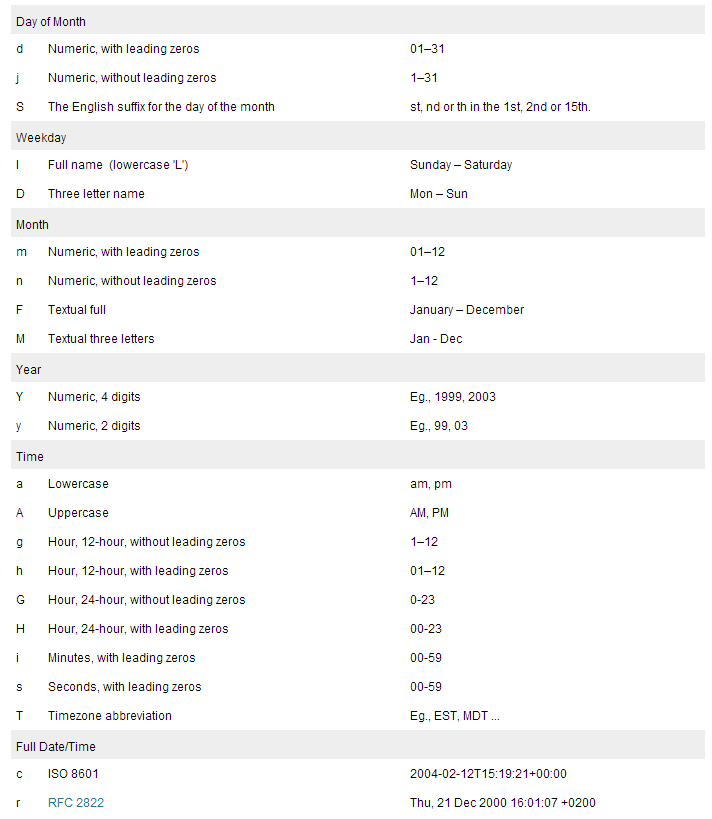
اگر میخواهید روز و عناصر دیگر را اضافه کنید، میتوانید از نویسههای زیر استفاده کنید:
l = نام کامل روز (حروف کوچک L)
F = ماه
j = روز ماه (تاریخ)
Y = سال در 4 رقم
y = سال در 2 رقم
کاراکترهای بیشتر را میتوانید در جدول زیر پیدا کنید:
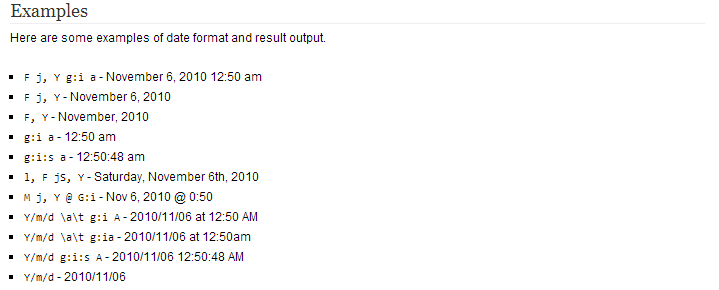
و در اینجا، چند مثال:
همیشه به یاد میآورد که فقط نویسههای داخل پرانتز را ویرایش کند (“F Y”) و توجه داشته باشید، نقشههای نقل قول را حذف نکنید< /strong>. با خیال راحت از هر تعداد شخصیتی که می خواهید استفاده کنید تا به جلوه ای که می خواهید برسید و به یاد داشته باشید که پس از اتمام همه چیز را ذخیره کنید.
علاوه بر این، میتوانید با حذف…
از شر تاریخ خلاص شوید
…همانطور که چندی پیش در وبلاگم انجام دادم. 🙂 اکنون، تنها چیزی که به دست میآورم این است که فرد در دسته فلانی ارسال کرده است…بله بلا. اصلا هیچ تاریخی وجود ندارد.
آیا برای قسمت بعدی انرژی دارید؟ شما بهتر است.
تابع the_time را پیدا نکردید؟
اشکالی ندارد، زیرا امروزه بسیاری از تم ها از تابع ()the_date به جای تابع ()the_time استفاده می کنند که در واقع تمرین بهتری است. اگر طرح زمینه شما از تابع ()the_date استفاده میکند، دیگر نیازی به ویرایش نخواهید داشت زیرا میتوانید به سادگی نحوه نمایش دادههای خود را در داشبورد خود در قسمت «تنظیمات->عمومی» تغییر دهید.
استفاده از تصاویر
این احتمالاً سادهترین (و کوتاهترین) بخش این آموزش است. اما اگر واقعاً در وردپرس تازه کار هستید، افزودن تصاویر می تواند چالش برانگیز باشد.
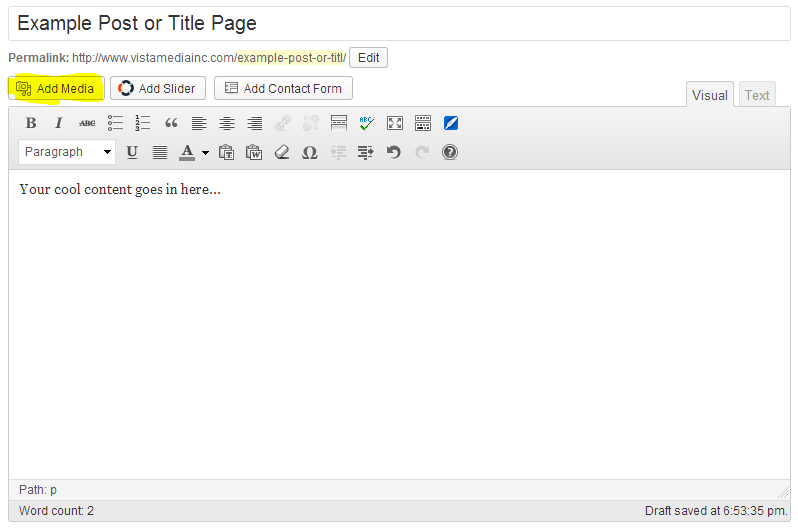
WordPress به شما امکان می دهد هنگام ایجاد یک پست یا صفحه جدید، تصاویر را از طریق ابزار آپلود یا (دکمه افزودن رسانه) اضافه کنید. تنها کاری که باید انجام دهید این است که مکان نما خود را در جایی که می خواهید تصویر در پست یا صفحه شما باشد قرار دهید و سپس روی “افزودن رسانه” کلیک کنید.
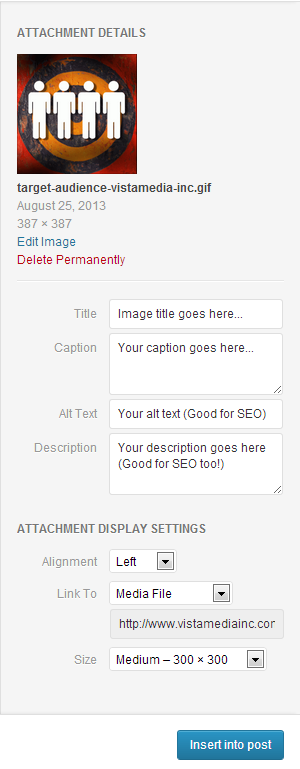
پس از باز شدن ابزار بارگذاری، میتوانید جزئیات دیگری مانند عنوان، اندازه، پیوندها و تراز خود را اضافه کنید.

این ناحیه در سمت راست ابزار آپلود قرار دارد.
برای کسب اطلاعات بیشتر در مورد افزودن تصاویر، لطفاً منابع زیر را بررسی کنید:
و اگر مطمئن نیستید که از کجا میتوانید تعدادی عکس رایگان عالی پیدا کنید، پستی را که روی جلد نوشتیم بررسی کنید بهترین منابع تصویر برای وردپرس.
می بینید؟ من به شما گفتم که این کوتاه ترین خواهد بود 🙂
افزودن فاویکون
قبل از اینکه کاملاً تصاویر را فراموش کنیم، اجازه دهید یک فاویکون به سایت وردپرس شما ایجاد و اضافه کنیم. فاویکون (یا نماد موارد دلخواه) نمادی است که برای نشانک کردن یک وب سایت استفاده می شود.
فاویکون به خوانندگان شما کمک می کند تا وب سایت شما را به صورت بصری شناسایی کنند.
به طور کلی، فاویکون یک فایل گرافیکی مربعی با ابعاد ۱۶×۱۶ پیکسل با پسوند .ico است. پسوند مخفف نماد است.
نحوه ایجاد فاویکون
می توانید فاویکون خود را به صورت آنلاین یا با استفاده از برنامه های ویرایش تصویر مانند GIMP یا هر برنامه دیگری که به شما امکان می دهد فایل های .ico را ذخیره کنید ایجاد کنید. اکثر خدمات آنلاین رایگان هستند.
در حالی که تصویر معمولاً بسیار کوچک است (16 در 16 پیکسل)، فاویکون باید نمایانگر وبلاگ شما به طور کامل باشد. تصویر یا متنی که برای ایجاد فاویکون خود استفاده می کنید باید نشان دهنده کسب و کار آنلاین شما باشد.
اگر از ویرایشگر تصویر استفاده می کنید:
- بر این اساس برش دهید یا فضا اضافه کنید تا مطمئن شوید تصویر شما مربع است
- اندازه تصویر را به 16×16 پیکسل تغییر دهید و
- تصویر را به عنوان favicon.ico
ذخیره کنید
سرویسهای آنلاینی که میتوانید برای ایجاد فاویکونها استفاده کنید عبارتند از (اما نه محدود به):
بعد از اینکه فاویکون خود را ایجاد کردید، به شما اجازه می دهند آن را در رایانه خود بارگیری کنید، پس نگران نباشید.
چگونه فاویکون خود را در وردپرس نصب کنیم
اگر فاویکون دیگری در پوشه اصلی تم شما وجود دارد، باید آن را با استفاده از سرویس گیرنده FTP یا هر روشی که در دسترس شماست حذف کنید. مشتریان FTP توصیه می شوند زیرا استفاده از آنها آسان است و می توانید به سرعت هر فایلی را که به دنبال آن هستید پیدا کنید.
برای این آموزش، من از faviconer.com برای ایجاد فاویکون برای وبلاگم و Filezilla برای حذف فاویکون های موجود استفاده کردم.
با در دست داشتن فایل favicon.ico، آن را در پوشه اصلی طرح زمینه خود آپلود کنید. این پوشه ای است که طرح زمینه فعلی شما در آن ذخیره می شود.
سپس یک کپی دیگر از فاویکون خود را در پوشه ریشه (معمولا public_html) یا دایرکتوری اصلی که سایت شما در آن ذخیره می شود آپلود کنید، تا بتوانید هنگام تایپ yoursite.com/favicon.ico، فاویکون خود را ببینید. این به طور خودکار فاویکون شما را به فیدهای شما اضافه می کند.
هنگامی که آپلود شما تمام شد، زمان آن رسیده است که favicon.ico خود را فعال کنید. این کاری است که باید انجام دهید:
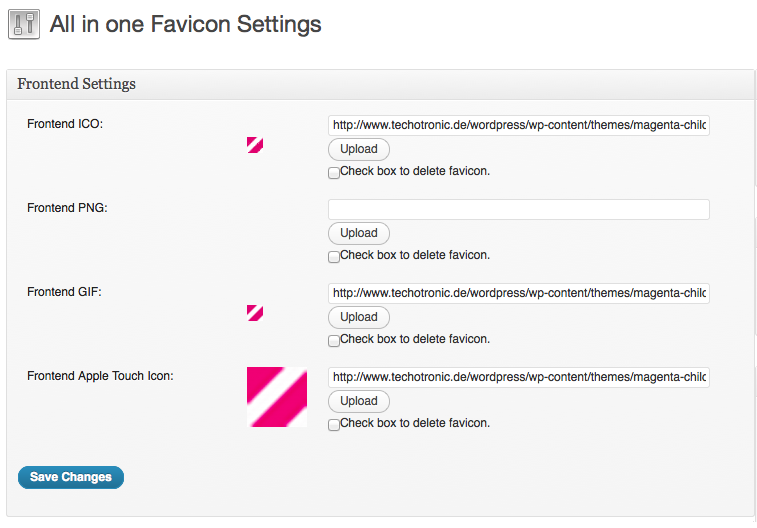
افزودن Favicon خود با استفاده از یک افزونه
بهترین راه برای افزودن فاویکون استفاده از یک افزونه است. من استفاده از ” را توصیه می کنم. افزونه All In One Favicon” برای استفاده پیشرفته تر برای یک رویکرد بسیار ساده، می توانید از “ساده ترین فاویکون” که هیچ گزینه پشتیبان ندارد، فقط باید فایلی به نام favicon.ico را در جای درست خود آپلود کنید. سرور.
افزودن فاویکون به صورت دستی به الگو
برخی افراد ممکن است ترجیح دهند (اگرچه بهترین راه نیست) فاویکون های خود را به صورت دستی به الگوی خود اضافه کنند، برای انجام این کار مراحل زیر را دنبال کنید:
- به داشبورد
- به ظاهر
- سپس به ویرایشگر (ویرایشگر تم)
- فایل header.php (header) را پیدا و باز کنید
خود وارد شوید
بروید
این خط را به فایل سرصفحه خود اضافه کنید (ترجیحاً در بالا جایی که سایر برچسبهای را میبینید:
ذخیره یک بار انجام شد.
مرورگر خود را بازخوانی کنید تا تغییرات جدید خود را مشاهده کنید.
در این مرحله، باید بتوانید رنگهای خود را تغییر دهید، فونتهای بهتری را انتخاب کنید، تاریخها و زمان را قالببندی کنید، از تصاویر استفاده کنید و یک فاویکون اضافه کنید.
نتیجه گیری
بحث در مورد طراحی مجدد سایت وردپرس شما بسیار زیاد است که تلاش برای پوشش دادن همه چیز در یک پست منفرد (برای شما) ضرر خواهد بود.
برای اینکه بیشترین سود را برای شما داشته باشید، بهتر است آموزش را به چند قسمت تقسیم کنید (این قسمت 1 است). با فرا رسیدن روزها، ترفندهای طراحی مجدد بیشتری را به اشتراک خواهیم گذاشت، پس مراقب باشید. هدف از این آموزش ها این است که به شما کمک کند بهترین سایت وردپرس را ایجاد کنید و احساس خوشحالی بیشتری در شما ایجاد کند زیرا همه این کارها را به تنهایی انجام دادید.
اگر مایلید نظر(های) خود را به اشتراک بگذارید یا چیزی به بحث اضافه کنید، لطفاً نظر خود را در بخش نظرات زیر درج کنید!